카카오톡 상담|selfish_i@naver.com|신한은행 110-238-383984 정가영
카카오톡 상담은 항시 열려있습니다.
디자인 복사/셋팅 후 모든 수정관련 문의는 기록을 위하여 홈페이지 수정요청 게시판 으로 이용부탁드립니다.
자주하는 질문 FAQ
모바일 목록
-
Q
모바일 쇼핑몰에서 회원 탈퇴를 할 수 없나요?
A회원 탈퇴 기능은 PC 쇼핑몰에서만 제공되고, 모바일 쇼핑몰에서는 제공되지 않습니다
회원 탈퇴 시 탈퇴와 동시에 회원의 기본 데이터가 모두 삭제되기 때문에 간단한 터치만으로 작업이 처리되는 모바일에서는 이러한 위험을 방지하고자 탈퇴 기능이 제공되지 않습니다
-
Q
모바일 쇼핑몰에 팝업을 띄울 수 있나요?
A카페24에선 pc/모바일 각각의 팝업 기능을 지원하며
당연히 모바일 쇼핑몰에도 모바일 전용 팝업을 띄울 수 있습니다 ^^
아래 링크 참고 부탁드립니다
-
Q
모바일 디자인은 꼭 사용해야 하나요?
A카페24의 쇼핑몰 디자인은 PC/모바일 결제가 각각 나눠져 있습니다
모바일 전용 디자인(스킨)을 사용하셔야만 모바일에서 가입, 상품주문, 결제 등이 원활이 이루어질수있으며,
PC용 디자인만 사용시엔 모바일 쇼핑이 불가능할수도 있습니다
이러한 이유 때문에 가영구 디자인에서 판매하는 모든 디자인은 PC+모바일 셋트의 구성으로 판매/제공하고 있습니다
-
Q
모바일 팝업 띄우기
A카페24는 기본적으로 PC/모바일 팝업을 각각 설정해 주셔야 합니다
PC는 별도의 디자인 코드 수정 없이 여러개의 팝업 설정이 가능하나, 모바일은 각 팝업별로 번호를 기입해 주셔야 문제 없이 노출됩니다
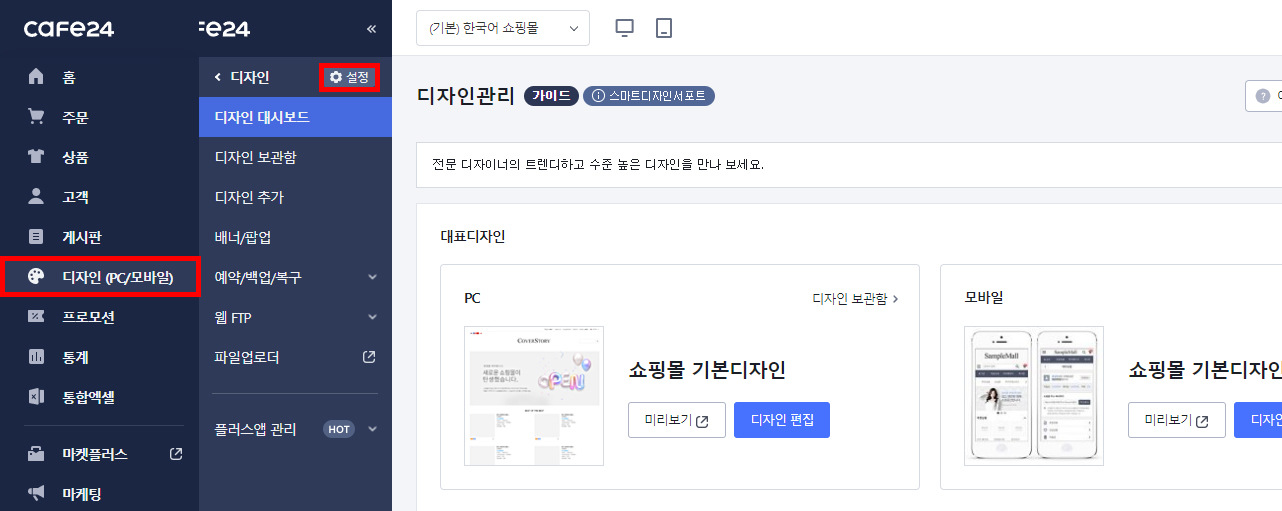
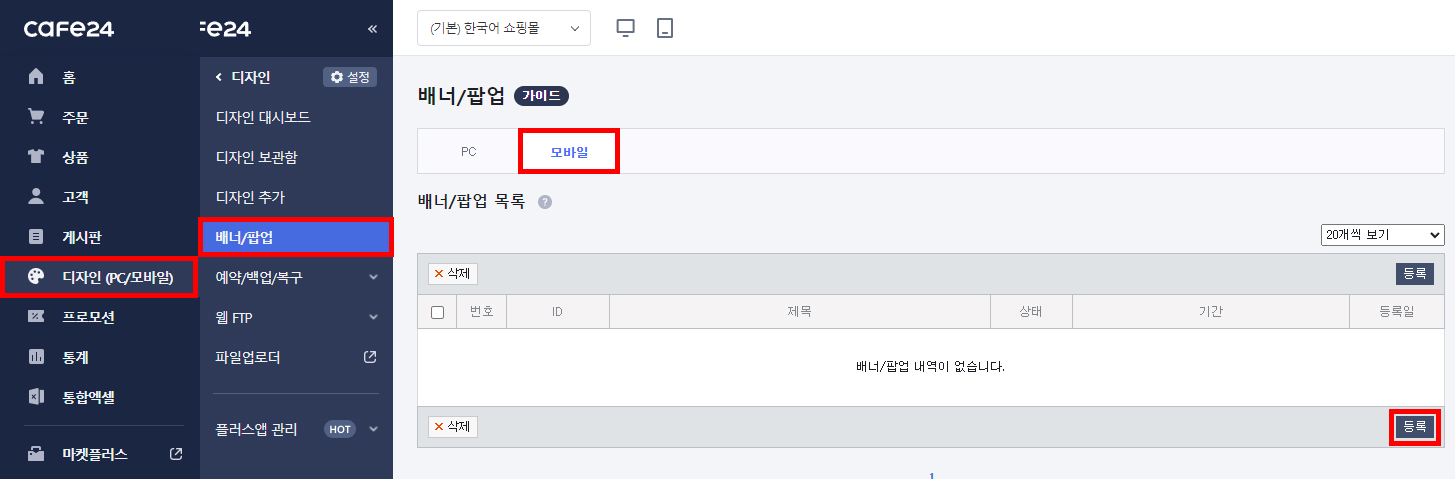
관리자 페이지 로그인후 디자인 > 배너/팝업 설정으로 들어가 줍니다
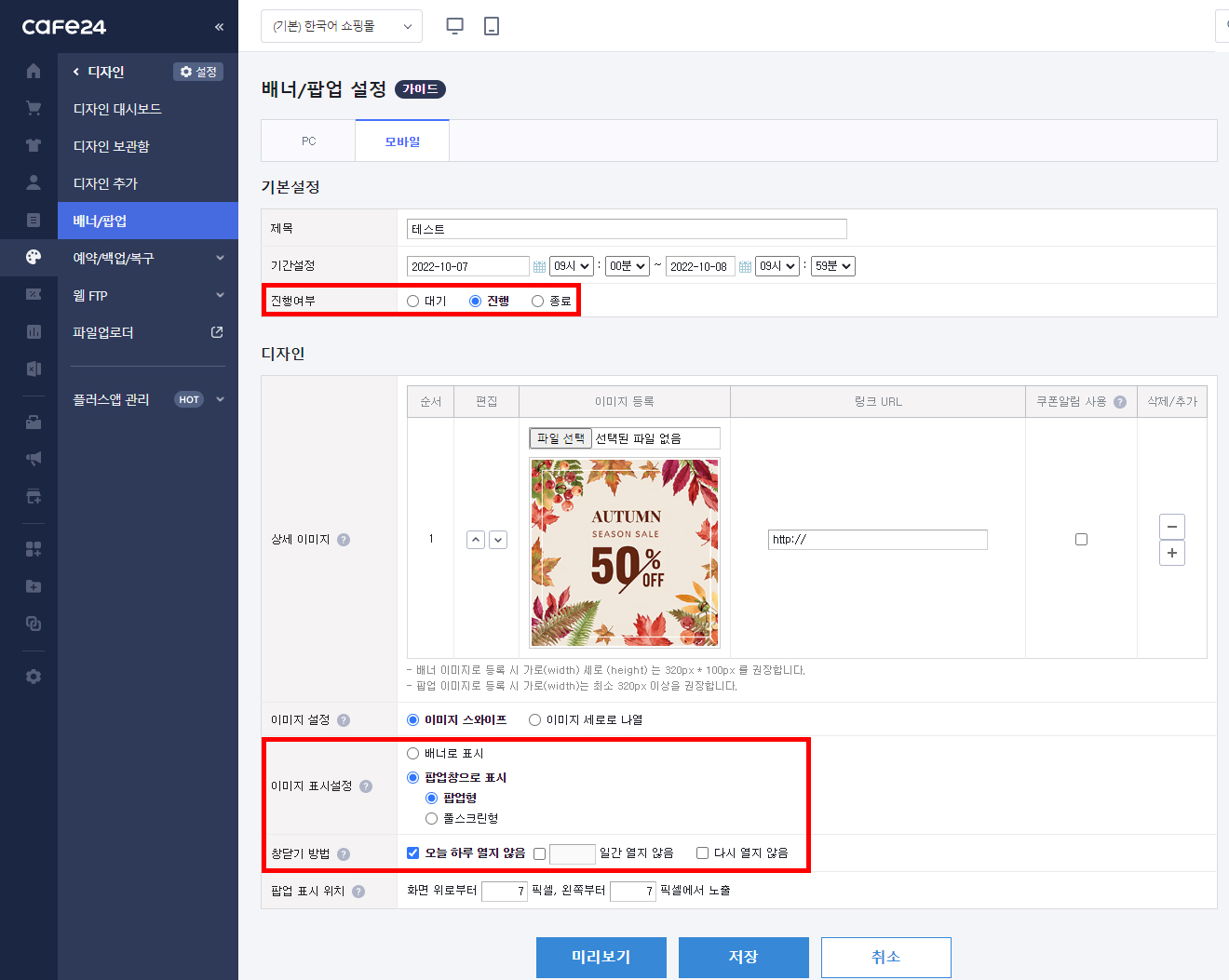
설정 화면에서 모바일 탭 클릭후 등록 버튼 클릭

팝업 제목과 진행상태, 날짜, 이미지, 팝업의 노출형태(팝업형 권장) 등을 지정 후 미리보기를 클릭해 보세요
미리보기로 모습확인후 저장 클릭

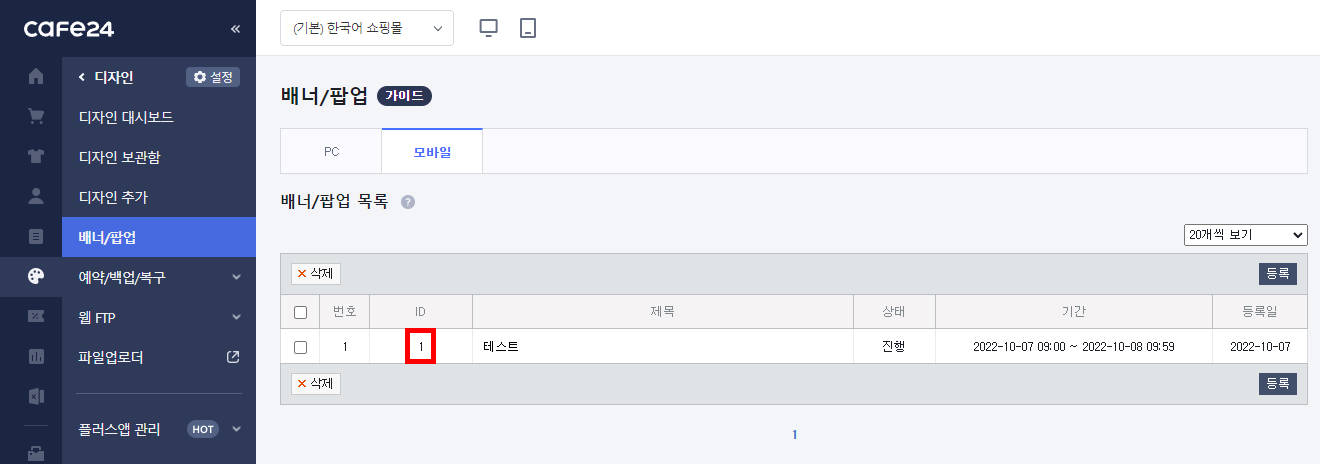
이때 팝업의 번호가 생성됩니다 (화면상에선 1번)
이 번호를 잘 기억해 두시고, 좌측에 디자인 수정하기 버튼을 클릭하여 모바일 편집창을 열어주세요

첫화면 첫번째줄은 레이아웃을 로딩하는 코드가 삽입되어 있습니다
첫번째줄 아래로 아래 코드를 넣어주세요
<div module="Popup_MultiPopup">
<!--
$banner_popup_no = 숫자
※ 노출시킬 팝업의 ID를 숫자로 넣어주세요.
-->
{$popup}
</div>

코드 추가 후, 저장

-
Q
카카오톡으로 사이트 주소 전송시 나오는 이미지와 텍스트를 수정하고 싶어요
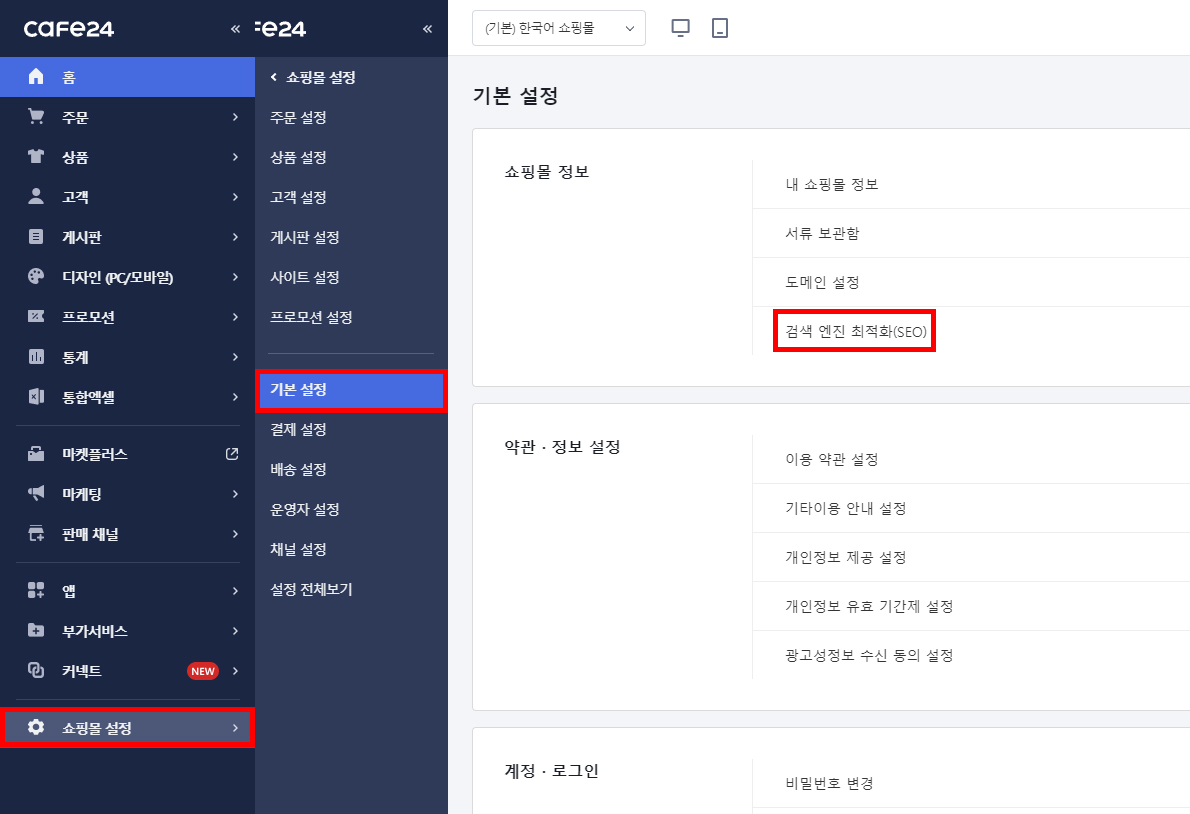
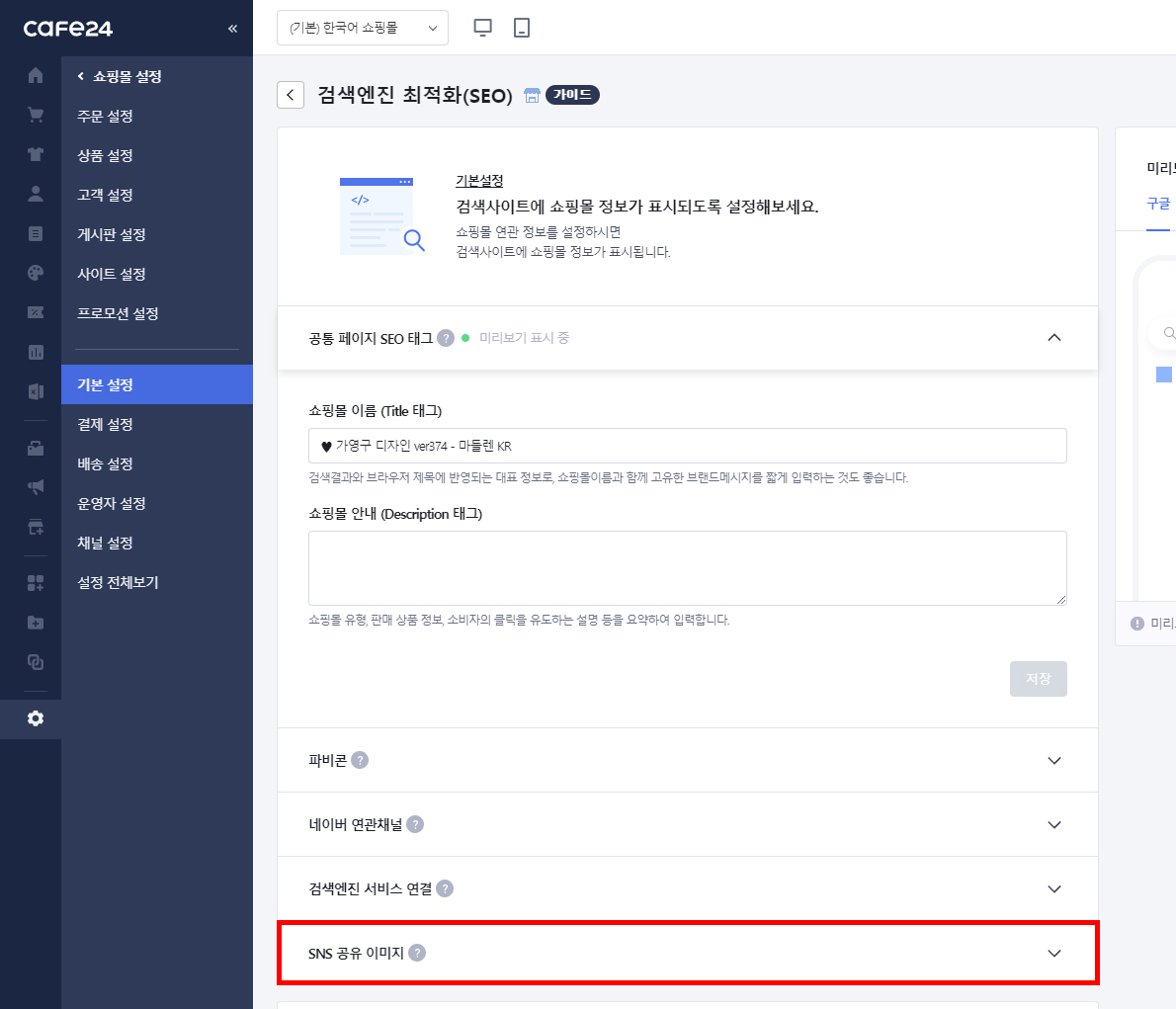
A해당 부분은 디자인과 무관하며 카페24에서 제공하는 메뉴를 통해 작업해주셔야 하며
카카오톡으로 전송시 노출되는 사이트 이미지와 정보를 수정, 설정할수 있습니다


-
Q
모바일 쇼핑몰이 적용되지 않았어요, 왜이러죠?
A가영구 디자인에선 PC/모바일 셋트로 디자인을 제작/판매하고 있습니다
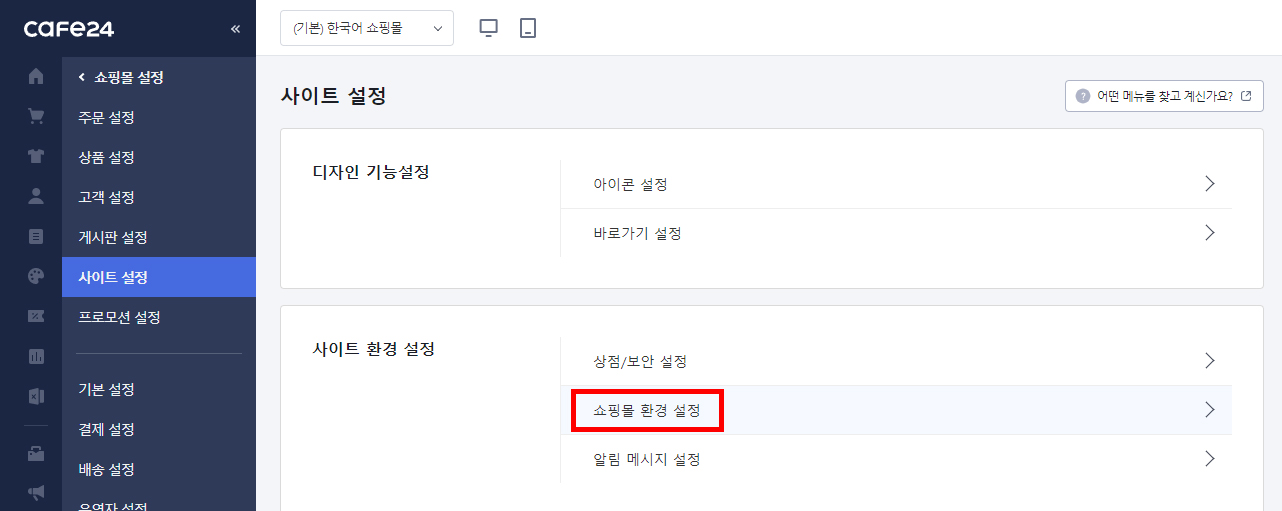
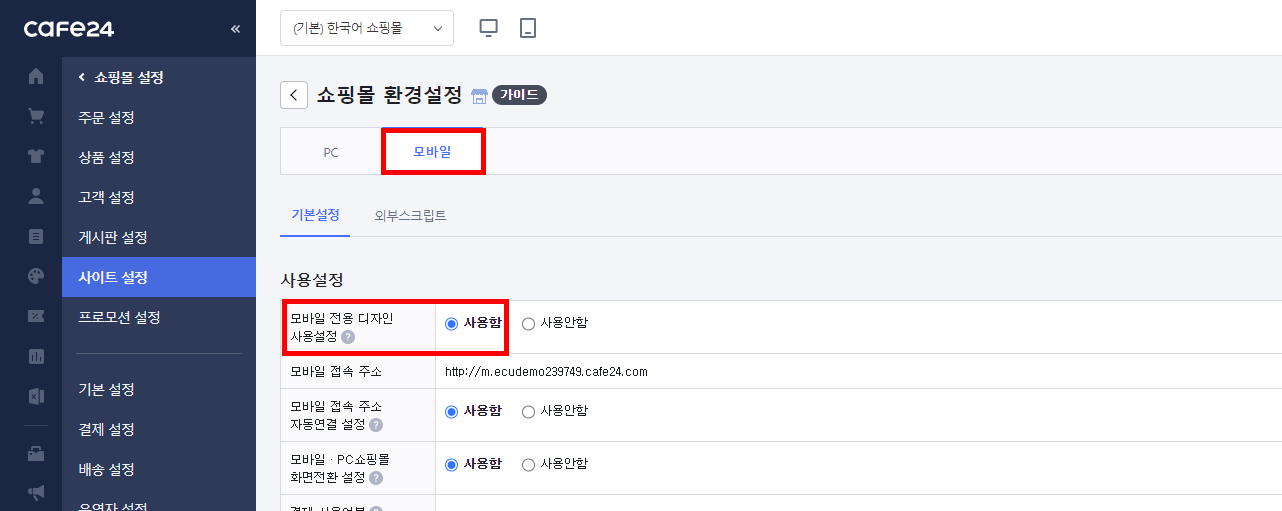
작업이 완료되어 모바일로 접속해 보았는데 모바일 스킨이 보여지지 않고 PC용 스킨이 보여질 경우 아래의 모바일 환경설정을 확인해 보시길 바랍니다