카카오톡 상담|selfish_i@naver.com|신한은행 110-238-383984 정가영
카카오톡 상담은 항시 열려있습니다.
디자인 복사/셋팅 후 모든 수정관련 문의는 기록을 위하여 홈페이지 수정요청 게시판 으로 이용부탁드립니다.
자주하는 질문 FAQ
디자인수정관련 목록
-
Q원본psd 파일도 주시는건가요?
A요즘 디자인의 트랜드는 메뉴 등을 이미지가 아닌 웹폰트로 활용한 텍스트 기반의 사이트 제작입니다
이미지 보다 로딩이 빠르며, pc/모바일 구분없이 아웃라인 처리가 깔끔히 표현되기 때문입니다
가영구 디자인에서 제작한 스킨은 로고 외의 메뉴, 고객센터, 회사정보 영역들은 모두 웹폰트를 사용하여 별도의 원본파일 없이 원폰트 그대로 텍스트 수정이 가능합니다
따로 폰트파일을 설치하거나 구입하지 않으셔도되니, 걱정마세요!
-
Q
작업이 완료된 후에 어디까지 무료 as수정이 가능한가요?
A셋팅형(디자이너수정형) 옵션 구입시 작업이 완료된 후에
택배사, sns링크, 고객센터(전화번호, 계좌번호, 상담시간 등)와 하단회사 정보 수정까지가 무료 as범위에 해당하며
횟수나 기간 상관없이 디자인을 사용하시는 동안 수정요청이 가능합니다
단, 수정요청 기간의 텀은 7일(일주일) 이내로 제한이 있기에
수정요청시 하나씩 끊어서 요청하시기 보단 수정사항은 정리하여 한번에 요청 부탁드립니다 :)
위의 기본무료수정 사항들 외에 디자인적인 문제로 인한 수정은 100% 무료수정이 가능하니 안심하세요
-
Q
디자인 수정시 [파일 용량이 초과되어 정상적으로 저장할 수 없습니다] 라는 메세지가 나타날 경우
A1. 디자인 편집창에서 디자인을 수정하신 후 저장 버튼을 눌렀을때
"파일 용량이 초과되어 정상적으로 저장할 수 없습니다" 메시지와 함께 저장이 정상적으로 되지 않는다면
FTP 용량이 부족하지 않은지 확인이 필요합니다.

2. 스마트 디자인의 HTML 파일은 모두 FTP에 저장 되므로, 할당 받으신 FTP용량을 전부 사용하신 경우용량이 부족하여 디자인 파일이 저장되지 않습니다.
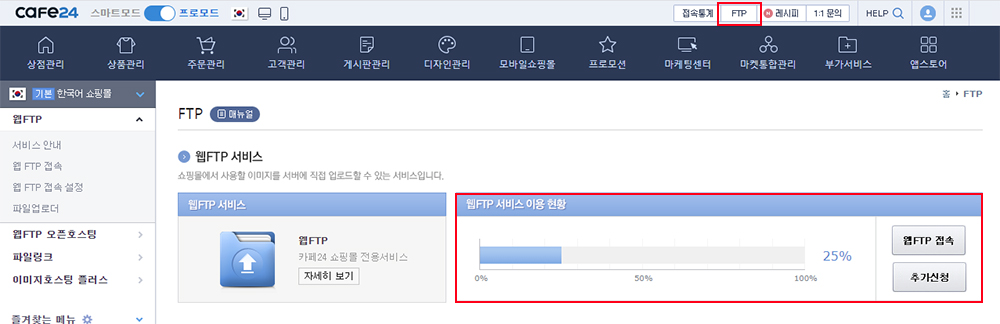
현재 사용중인 FTP 용량은 관리자페이지 'FTP > 웹FTP > 웹 FTP 접속' 메뉴에서 확인 가능합니다.

3. 할당된 FTP 용량을 모두 사용하신 경우 추가신청 버튼을 클릭하셔서 FTP 용량을 추가하시면
디자인 편집창에서 디자인 파일 저장이 가능합니다.

-
Q
디자인을 수정했는데 사이트가 이상해졌어요
A디자인 구입후 구매자님의 수정으로 인한 틀어짐은 어느 부분을 잘못 수정해서 문제가 생긴건지 수정작업을 디자이너가 한게 아니기에 디자이너가 복구해드리지 못합니다 ^^;
가장 좋은 방법은 디자인 작업(구입) 후 보관함에 추가된 스킨을 복사하여 원본을 보관해 두시는것이 가장 바람직하며,
스킨을 복사해두지 않으셨을 경우엔 수정 전 날짜로 디자인을 복구하는 방법이 있습니다
카페24에선 매일 새벽 5시에 스킨이 자동으로 백업되며, 수정 전 날짜 또는 그날의 새벽 5시에 백업된 파일로 복구를 시도해 보시길 바라며
디자인 복구 방법은 아래 링크를 참고 바랍니다
http://ecsupport.cafe24.com/web/upload/manual/ec/des/des1010104.html
-
Q
실수로 디자인 소스를 삭제했어요. 복구 방법이 있나요?
A디자인 파일은 남아있으나 소스만 삭제한 경우
1. 쇼핑몰 관리자 '디자인관리'에서 '디자인 수정' 버튼을 클릭합니다.
2. 스마트디자인 편집창 왼쪽 메뉴에서 소스 복원이 필요한 파일을 선택한 뒤, '히스토리' 버튼을 클릭합니다.
3. 디자인 소스가 백업되어 있는 날짜 중 원하는 날짜를 선택하면 해당 날짜 기준의 디자인 소스가 복원됩니다.
4. 올바르게 복원되었는지 확인 후, '저장' 버튼을 클릭합니다.

디자인 파일까지 삭제한 경우파일을 여러 개 삭제했을 경우 '디자인 복구' 기능을 이용할 수 있습니다.
쇼핑몰 관리자로 로그인한 이력이 있는 경우 익일 새벽 자동으로 스킨 백업이 진행됩니다.
쇼핑몰 관리자 '디자인관리 > 디자인 관리 > 디자인 백업·복구'에서 원하는 스킨/날짜 항목의 '복구' 버튼을 클릭합니다.
데이터 복구 요청 시 참고사항
- 폴더 삭제 날짜 / 폴더명 / 파일명(필수)
- 현재 엑박 위치 URL (권장)
- 데이터 보존 기간: 7일
예시) 월요일 삭제 시 다음 주 월요일까지 데이터 보존 = 다음 주 화요일부터 복구 불가
※ 작업 시 보존 기간을 확인한 후 운영자 PC에 백업 후 진행하시기 바랍니다.
※ 복구 대상은 '스킨'에만 해당하며, FTP에 업로드한 이미지 파일은 복원되지 않습니다.

-
Q
디자인 편집창에서 편집할 페이지는 어떻게 찾나요?
A1. 쇼핑몰에 접속하여 편집하려는 페이지의 주소창을 확인합니다
http://쇼핑몰아이디.cafe24.com/폴더명/파일명.html 형식의 주소를 가지고 있으며 '파일명.html'로 편집할 페이지를 찾을 수 있습니다
order > 폴더명
basket.html > 파일명

2. 쇼핑몰관리자의 '디자인관리 > 디자인 보관함'에서 수정할 스킨의 '디자인 편집'을 클릭하여 편집창을 엽니다
반응형 스킨의 경우 PC탭에서만 수정해 주시면 되시며, PC+모바일 셋트로 모바일 전용 디자인을 별도로 사용할 경우엔 모바일 탭에서도 편집창을 열어 수정해 주어야 합니다

3. 편집창 하단 검색창에 확인한 '파일명.html'을 입력하여 검색한 후, 편집할 페이지를 선택해 '선택파일 열기'를 클릭하면 편집창에 해당 페이지가 열립니다
'폴더명/파일명.html' 으로 검색해도 페이지를 찾을 수 있고, basket 이라고 단어만으로도 검색도 가능합니다

4. '전체화면보기'로도 페이지를 찾을 수 있으며 페이지 카테고리별로 확인할 수 있습니다
'카테고리(폴더명)' 형식이며, 폴더를 클릭하면 하위에 있는 파일의 목록을 확인할 수 있습니다
1번에서 확인했던 'order/basket.html' 파일을 찾을 경우 주문(order)폴더의 장바구니(basket.html) 파일을 클릭하여 편집화면을 열 수 있습니다

-
Q
편집창에서 CSS 파일을 찾고 싶어요
A편집할 페이지 HTML 편집 영역 상단의 <!--@css(경로)--> 우측에 마우스 커서를 올리면 파일열기를 클릭할 수 있습니다.
CSS 파일 찾기
1.쇼핑몰관리자의 '디자인관리 > 디자인 보관함'에서 쇼핑몰에서 사용하고 있는 스킨의 '스마트디자인 수정'을 클릭합니다.

2. 스마트디자인 편집창에서 편집을 원하는 페이지를 연 뒤, HTML 편집 페이지 상단의 <!-- @css(경로)--> 우측에
마우스 커서를 올리면 나타나는 '[파일열기]' 를 클릭하여 CSS 파일을 열 수 있습니다.
예) 상품상세(detail.html)페이지의 CSS를 수정하고 싶은 경우, 상품상세페이지를 열어 HTML 편집 영역 상단에서 CSS 경로를 확인할 수 있습니다.해당 CSS 경로에서 '파일열기'를 클릭해 CSS 파일을 편집할 수 있습니다.

-
Q
디자인 편집 시 "해당 모듈 찾을 수 없습니다"라는 메시지가 표시됩니다.
A디자인 편집 시 모듈 오류디자인 편집 시 해당 모듈을 찾을 수 없다고 뜨는 이유는 실제로 현재 파일(HTML)에 소스가 없기 때문입니다.
'편집' 버튼을 클릭한다고 해서 해당 소스가 있는 파일을 자동으로 검색하거나 열어주지 않으므로, 해당 모듈이 위치한 부분을 정확히 확인한 뒤 편집해야 합니다.
따라서 디자인 편집 시 '해당 모듈을 찾을 수 없습니다.' 라는 알림창이 뜰 경우 아래 두 가지 사항을 확인하시기 바랍니다.
선택한 대상이 스크립트로 불러오는 경우일 때
1. 이미지 정보를 갖고 있는 파일이 스크립트에 가져오기(import)로 되어있는 경우 해당 스크립트 파일을 찾아 수정해야 합니다.
-1.jpg)
2. 이미지 파일 저장 시 스크립트를 메모해두면 수정 시 빠르게 찾을 수 있습니다.
-2.jpg)
선택한 대상이 @import로 다른 파일을 호출하는 경우일 때
1. @import 형태로 다른 파일을 호출해 사용할 경우, 호출되는 파일 내부에 있는 모듈에는 접근할 수 없습니다.
이 경우 호출되는 파일 자체에서 모듈에 접근해야 합니다.

2. <!--@import(/파일명.html)--> 형태로 다른 파일을 호출하는 부분을 찾아 '파일열기'를 클릭합니다.
-3.jpg)
3. 해당 이미지가 저장된 html 파일이 별도 탭으로 노출되며, 이 탭에서 모듈 접근 및 수정이 가능합니다.
-4.jpg)
-
Q
즐겨찾기 또는 사이트 접속시 주소 옆에 뜨는 아이콘을 설정하고 싶어요
A
말씀하신 부분은 파비콘이라고하며, 아래 링크를 참고하시어 등록이 가능합니다
http://ecsupport.cafe24.com/web/upload/manual/ec/des/des1010205.html
가영구 디자인 vip 맴버의 경우 파비콘 만드는 방법 부터 등록하는 방법까지 상세 매뉴얼이 안내되어 있습니다
-
Q
FTP에서 이미지를 수정했는데 사이트엔 변경되지 않았어요
A두가지를 체크해 주세요!
첫번째, FTP업로드시 파일 경로, 확장자를 모두 동일하게 해서(대소문자 구분) '덮어쓰기'하여 업로드 했는지 체크!
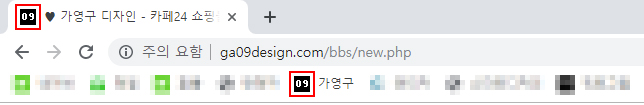
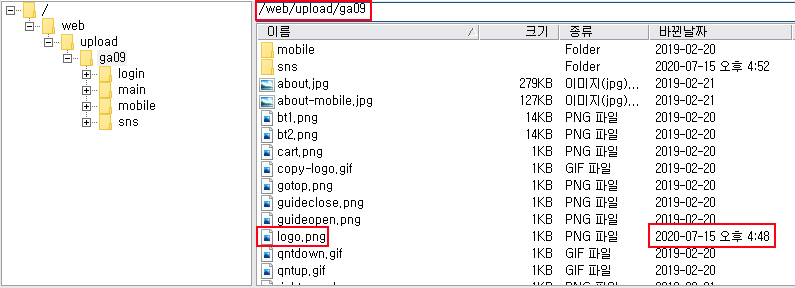
예) /web/upload/ga09/logo.png 파일을 FTP접속후 web > upload > ga09 폴더 안에 logo.png 라는 파일로 업로드 했는지 확인
제대로 업로드 되었다면 파일의 날짜가 업로드한 시점으로 갱신되었을거에요

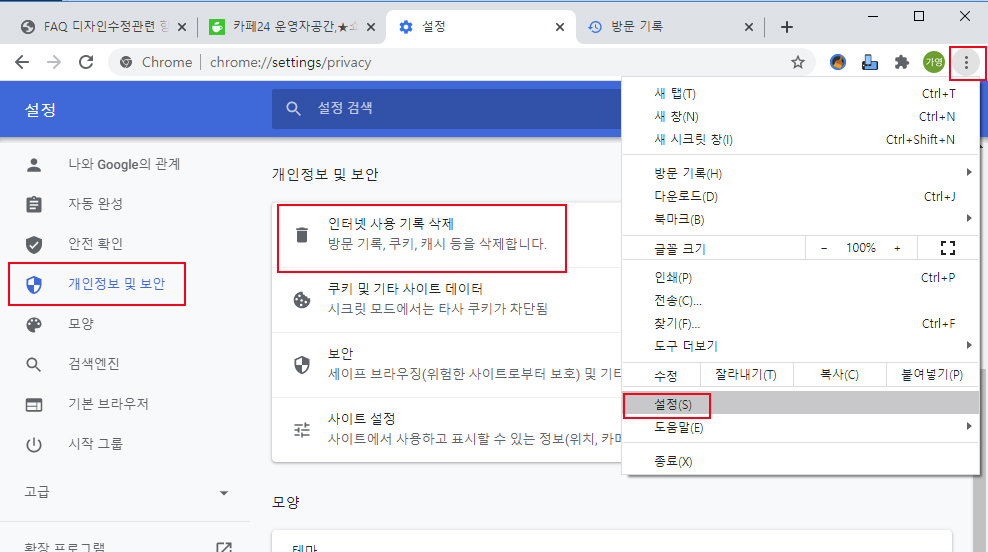
두번째, 첫번째를 확인했음에도 반영되지 않는다면 사용하는 브라우저의 캐시(임시파일)를 삭제후 확인 > 새로고침후 해 보세요
예) 크롬 브라우저 캐시 삭제 방법

세번째, 사용하시는 계정의 FTP용량을 확인해 보세요!
용량이 넘쳐있다면 용량 추가 신청후 다시 업로드 시도!

네번째, 모바일 브라우저의 경우 모바일에서도 별도로 브라우저 캐시를 삭제하는 메뉴가 있습니다
사용하시는 기종별로 다르니 네이버 등에 삭제 방법 검색하시어 확인해 보시길 바랍니다 :D
-
Qftp로 이미지를 변경하라는데 어떻게하는거죠? > 이미지 업로더 사용하기
A파일업로드
- 파일업로더를 이용한 웹FTP 사용 메뉴입니다.
- FTP > 웹FTP > 파일업로더 또는 상품관리 > 상품등록 > 상품 등록 에서 팝업으로 파일업로더를 사용하실 수 있습니다.
- 파일업로더는 IE 뿐만 아니라, 크롬에서도 사용하실 수 있습니다.
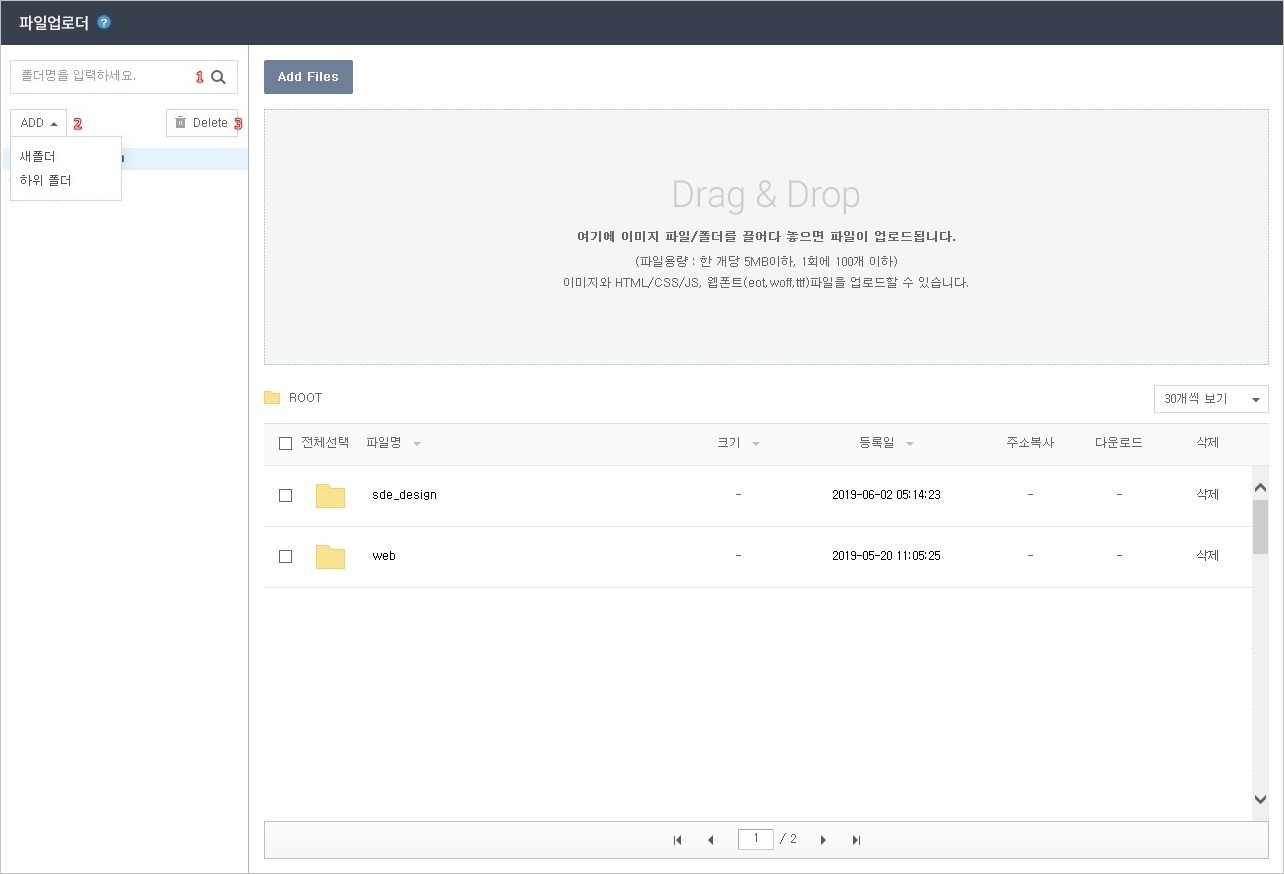
폴더 이용 가이드
- 웹FTP내의 폴더명을 검색할 수 있습니다.
- 'ADD'를 클릭하여 새 폴더 또는 하위 폴더를 추가할 수 있습니다.
- ※ 한 폴더 당 이미지는 1000개까지 등록할 수 있습니다. 이를 초과할 경우 하위 폴더를 나누어서 등록해주시기 바랍니다.
- 원하는 폴더를 선택하여 삭제할 수 있습니다.
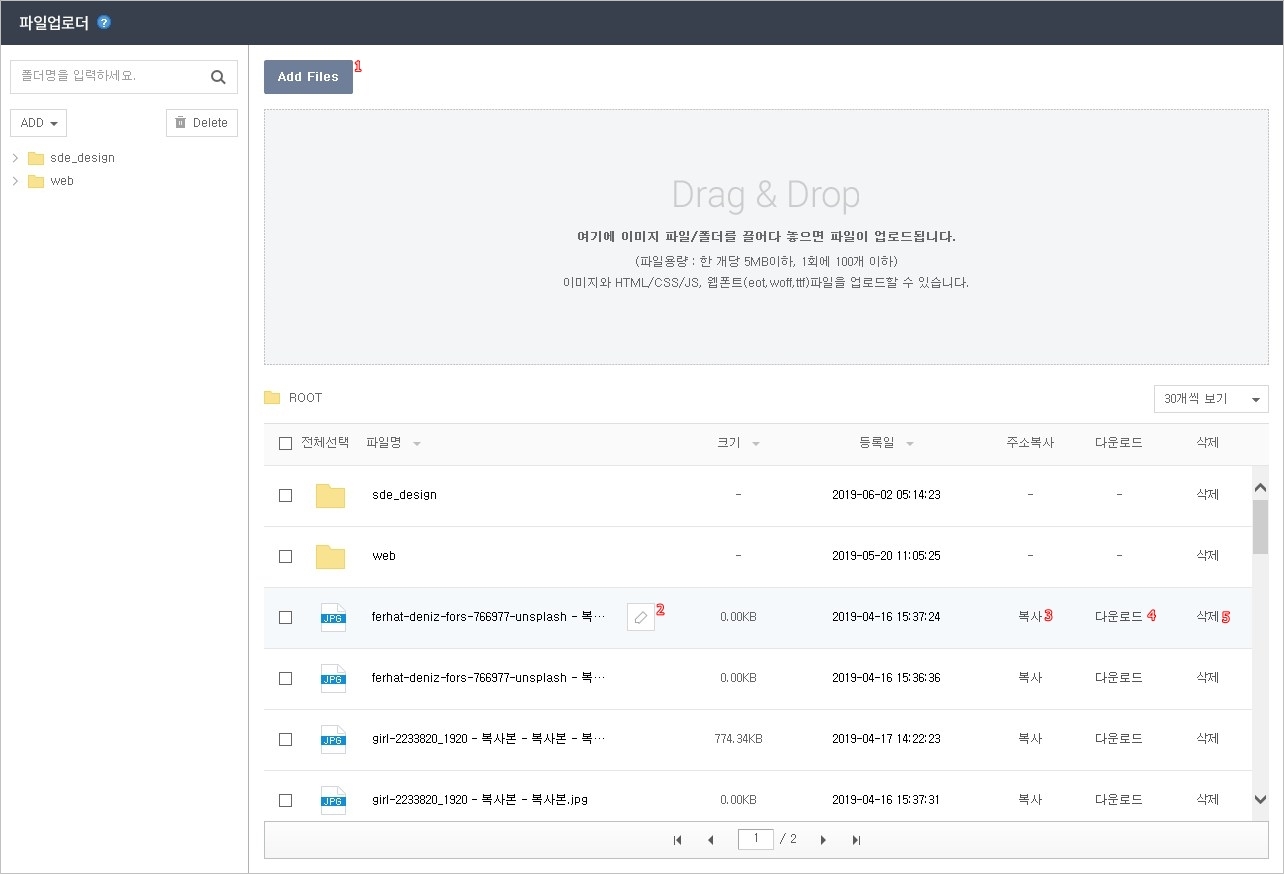
파일 업로드
- 'Add Files'를 추가하여 파일을 추가할 수 있습니다.
- 원하는 파일을 선택하여 파일명을 수정할 수 있습니다.
- 복사 버튼을 이용해 웹FTP에 업로드한 파일 중 원하는 파일의 경로를 복사할 수 있습니다.
- 다운로드 버튼을 이용해 웹FTP에 업로드한 파일 중 원하는 파일을 다운로드할 수 있습니다.
- 삭제 버튼을 이용해 웹FTP에 업로드한 파일 중 원하는 파일을 삭제할 수 있습니다.